在使用 github pages + hexo + next 搭建了 Hexo 博客 并用了一段时间后,想对博客进一步进行定制和美化,记录在这里。过程中发现英文文档要比中文文档详细很多,基本上 thems/next/_config.yaml 中所涉及到的所有设置都有讲解,所以如果英文不错,还是看英文文档吧:https://theme-next.org/docs/ 。
此外,每次修改后记得及时用 hexo s 在本地http://localhost:4000/部署查看效果,看是否达到了自己的预期。
作者:木鸟杂记 https://www.qtmuniao.com, 转载请注明出处
添加“关于”标签
由于我使用的是 next 主题,两步就够了:
通过 hexo 引擎新建索引页:
hexo new page "about"菜单显示
about链接,在主题的_configy.yml设置中将menu中about前面的注释去掉即可。1
2
3
4
5menu:
home: /
archives: /archives || archive
tags: /tags || tags
about: /about || user
在首页添加其他标签页,照猫画虎就行。需要注意的是 || 表示的是 fontawsome 中相应图标的 id。
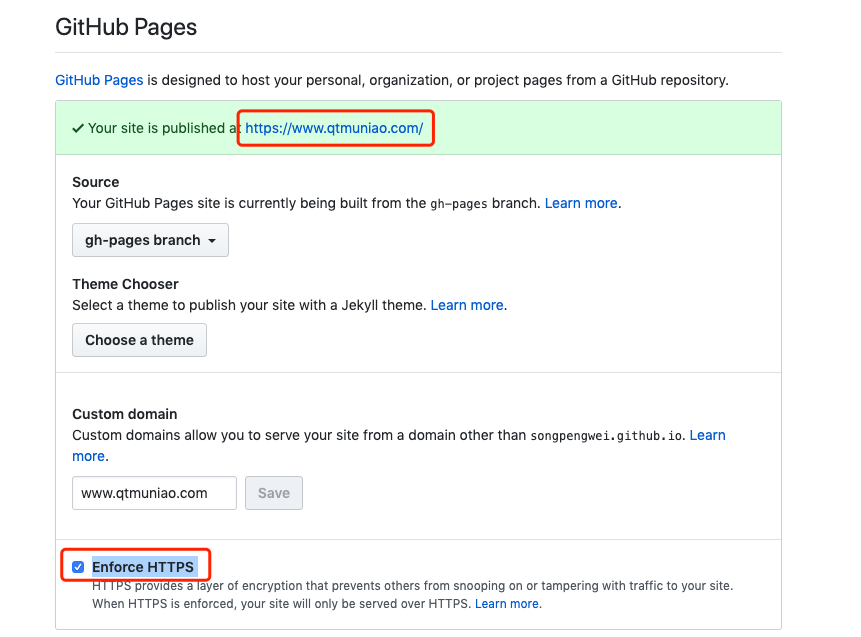
强制 HTTPS
https 有诸多好处:
- 保护网站完整性,防止恶性入侵。
- 保护用户隐私和安全。
- 是未来网络发展方向。
因此,我打算让博客强制 https 访问。
- 如果是自己托管的个人站点,需要去申请证书,腾讯和Let’s Encrypt 提供免费证书。
- 但我的博客使用的是 github pages,操作就异常简单,只需要在博客 repo settings 中勾选:Enforce HTTPS 即可。

草稿&&布局
草稿布局
为了避免写了一半的文章发布出去,可以在新建布局的时候选择草稿:hexo new draft "blog title",但是我发现生成的页面没有日期。经搜索,找到其模板位置:./hexo-folder/scaffolds/draft.md,修改为如下:
1 | --- |
广义布局
更广义上来说,你可以在 scaffolds 中定制任意多个布局,draft 和 page 是最常用的两个:
post:在这里的会当做文章被发布。
draft:放在这里,避免写了一半的文章被发布。
page:在首页增加标签页。
为了发不同类型的文章,比如说游记、技术等等,完全可以事先创造多个布局(通过嵌入一些默认变量和HTML代码来实现),然后通过 hexo new layout "title" 来新建具有该布局的文章,当然,该文章会默认被创建在 post 文件夹中。
比如:
1 | ~: cp scaffolds/page.md scaffolds/test.md |
就会创建一个具有 test 模板的文章:~/Code/blog/hexo/source/_posts/2019-10-16-test.md
注:如果不指定模板,会、默认使用 _config.yml 中的 default_layout 参数代替,一般来说是 post。
文章移动
将文章从 draft 移动到 post 或者反之只需要用 shell 的 mv 命令就可以。
专题系列
由于有些文章有内在的关联性,除了用目录和标签还可以用专题的形式来组织。主要思想是新建一个标签页,然后手动利用站内引用来组织想组织的文章。
新建标签页
首先利用 hexo 命令新建一个标签页。
1 | hexo new page series |
然后修改 themes/next/_config.yaml menu 配置,增加一行:
1 | series: /series/ || reorder |
最后新增对应中文:修改 themes/next/languages/zh-CN.yml 中的 menu 一项下面添加 series: 专题。
然后新增对应中文:修改 themes/next/languages/zh-CN.yml 中的 menu 一项下面添加 series: 专题。
编辑 index.md 组织专题目录
像文章一样编辑 index.md 即可,引用站内文章可以用如下 hexo 语法:
1 | {% post_link post-name post-title %} |
post_link:为站内文章引用的关键字,照抄就行。
post-name:为你的 md 文件的名字,不带日期。
post-title:给该文章起的链接标题,为空的话就会从文章中提取。
首页截断设置
默认首页的文章会显示全文,尤其我有的翻译文章,写的又臭又长,导致主页首屏只能看到一个文章。修改方法:在主题配置文件设置 excerpt_description 为true,
1 | excerpt_description: true |
然后在文章中需要截断的地方加上代码:
1 | <!-- more --> |
当然,还有另一种做法。即在写文章时,在元信息中指定摘要:description。上面其实有提到:
1 | --- |
具体可以看官方文档的这里。
相关文章推荐
首先需要安装一个 hexo 插件,然后在主题配置中进行相应设置。
安装相关热门文章插件:
1 | npm install hexo-related-popular-posts --save |
如果遇到问题可以参考这里。
配置 next
在 themes/next/_config.yaml 中配置:
1 | related_posts: |
页脚添加访客量
使用不蒜子,不同于百度和谷歌那种详细的统计,可以用两行代码,简单的在网页上显示本站访问量和访问人数。
具体到 next 主题来说,在 footer 模板(themes/next/layout/_partials/footer.swig)底部添加以下代码就行:
1 | <div class="powered-by"> |
博客文章搜索
首先安装 node 插件: hexo-generator-searchdb,在博客根目录执行:
1 | npm install hexo-generator-searchdb --save |
然后修改博客站点配置文件(~/hexo/_config.yml),添加以下代码:
1 | search: |
最后在主题配置文件(themes/next/_config.yml )找到 local_search 改为true,其他项目自选:
1 | # Local Search |
然后标签页栏目就会出现搜索框了。
注:安装 hexo-generator-searchdb 包的时候,如果出现报错,请根据报错提示自行修复相关依赖,否则搜索框可能会显示有问题。
显示浏览进度
主题设置文件(themes/next/_config.yml:
1 | # Reading progress bar |
站点地图
站点地图的作用向搜索引擎提供你的网站的概要,给你的网站做 SEO。
首先安装下 npm 对应插件,然后在 hexo 和 next 主题中分别打开配置。
安装插件
1 | npm install hexo-generator-sitemap --save |
Hexo 配置文件
在 hexo/_config.xml 中添加配置项:
1 | # Extensions |
Next 配置文件
修改 themes/next/_config.xml,将对应注释打开:
1 | menu: |
验证
执行命令重新生成源文件:
1 | hexo clean |
上述操作顺利的话,可以发现:
- 首页左侧边栏多了一项站点地图,点进去可以看到以 xml 格式组织的你的所有文章的 url
- 该站点地图路径应该为: www.yoursite.com/sitemap.xml
然后,你可以向谷歌:https://search.google.com/search-console 提交的该站点地图 URL。
更多可以参考:http://lindaxiao-hust.github.io/2016/04/06/hexo-next-sitemap/
相册
由于平时没事也拍点东西,于是就想也有个展示的页面。探索了一下,可以利用 next 的插件 group picture 来实现,他的原理很简单,就是利用 next 主题的 Tag Plugin 这种语法提供了一种展示图片的布局。
需要以下几步:
首先
hexo new page photos新建一个名为 photos 的标签页,并且在themes/next/languages/zh-CN.yml中的 menu 一项下面添加photos: 相册,这样在首页菜单栏才会显示中文相册。其次,可以直接在
source/photos/index.md写文章,并在需要插入图片的时候用以下方式来组织你的图片列表:1
2
3
4
5
6
7
8
9## 某某地方玩
{% gp 6-3 %}






{% endgp %}其中 ‘6-3’ 的意思是改组一共有六张图片,每行排最多三张。
除了图片之外其他的文字和章节标题都可以像往常一样加。
广告
这里主要针对谷歌广告来说。
开通账号
众所周知,谷歌是全球最大的广告中间商,让你可以出卖流量来换小钱钱。具体做法是将你有流量的位置告诉谷歌,他会根据浏览你网站的用户行为来动态给他们推广告。
你可以在这里:https://www.google.com/adsense 开通,将你的网站提交,然后谷歌会给你审核,这篇文章 有讲一些申请需要注意的事项,总的来说就是得让谷歌判定你的网站是有价值的,而不是垃圾网站,至于他怎么定义垃圾,上面文章有涉及。
嵌入代码
审核一般几天内会有结果,如果通过了就可以愉快地在你的博客里做广告了。但这是有个问题,如何兼顾页面美观性和广告数量、大小和位置间的平衡呢?这是个见仁见智的事情,我的做法主要有两点:
只做展示广告。如下图,谷歌广告类型提供了三种。我只选择展示广告,因为位置、大小可以受我们严格控制。

限制广告尺寸。在定义广告的时候,在右侧边栏可以定义广告尺寸,如果是自适应的不好控制其页面上的呈现方式。我限制到很小:280px * 100px,并且只放一个。
挑选放置位置。我选在侧边栏最下面,并且用分割线隔开,这里需要自定义一些样式。定义css 可以新建一个自己的样式集:themes/next/source/css/_my/mycss.styl ,然后在 themes/next/source/css/main.styl 中引用即可:
1
@import "_my/mycss";
我只增加了一个样式:
1
2
3
4
5
6
7.sidebar-ads {
border-top: 1px dotted #ccc;
width: 100%;
height: 100px;
padding-top: 15px;
margin-bottom: 5px;
}这个样式具体可以丰俭由人,我 css 只是略知皮毛,就只能做成这样了,一个比较好的办法是可以在 Chrome 中调好审查元素,定好样式后再抄到样式集中即可。最后的效果可以看我博客首页。
其他设置
头像
主题配置文件:avatar: your local/network image path
next 配色方案
文件:themes\next\source\css\_variables\base.styl
参考
[1] Hexo主题Next美化 http://jeffyang.top/Hexo/Hexo%E4%B8%BB%E9%A2%98Next%E7%BE%8E%E5%8C%96/

